今回のゴール
・ListViewの使い方を知る
【プログラムの構成】
本プログラムは以下のように配置することでListViewを実装しています。
ListView → Card → title('a')
→ Card → title('b')
→ Card → title('c')
→ Card → title('b')
→ Card → title('c')
【前提条件】
このプログラムは以下の記事の続きとして書いています。
【ListViewの記述内容】
TextButtonで、テキストを押すことで前のページに戻るようにしています。
class TodoListPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
//appbarを表示
appBar: AppBar(
title: Text('リスト一覧'),
),
body: ListView(
children: <Widget>[
Card(
child: ListTile(
title: Text('a'),
),
),
Card(
child: ListTile(
title: Text('b'),
),
),
Card(
child: ListTile(
title: Text('c'),
),
),
Card(
child: ListTile(
title: Text('d'),
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){
//'push'で新規画面に遷移
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
//遷移先の画面としてリスト追加画面を指定
return TodoAddPage();
}),
);
},
child: Icon(Icons.add),
),
);
}
}
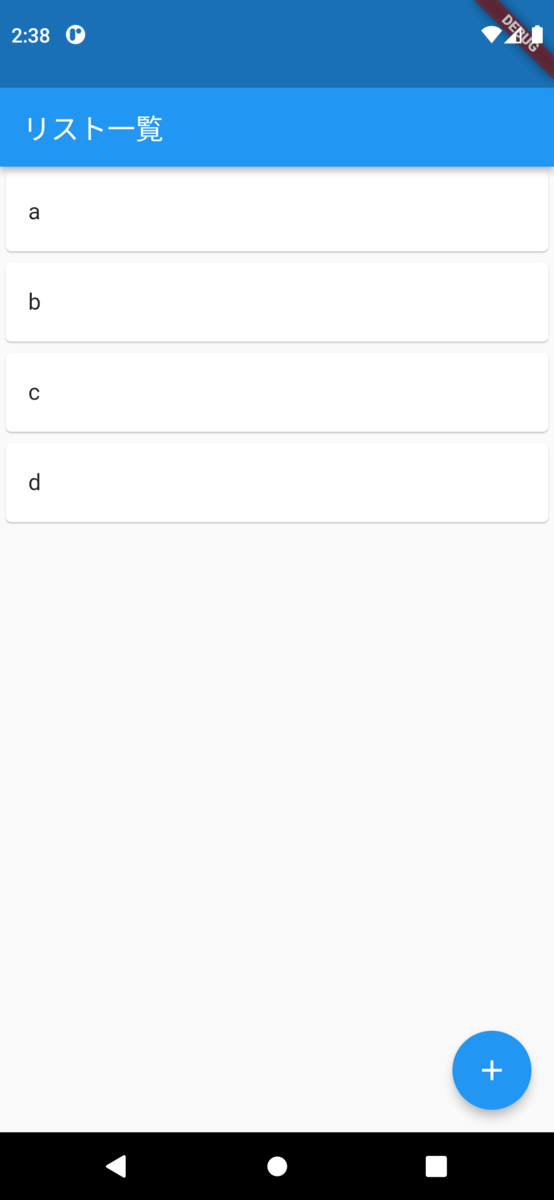
【完成図とコード】

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
return MaterialApp(
//アプリ名
title: 'My Todo App',
theme: ThemeData(
//テーマカラー
primarySwatch: Colors.blue,
),
//リスト一覧画面を表示
home: TodoListPage(),
);
}
}
//リスト一覧画面用Widget
class TodoListPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
//appbarを表示
appBar: AppBar(
title: Text('リスト一覧'),
),
body: ListView(
children: <Widget>[
Card(
child: ListTile(
title: Text('a'),
),
),
Card(
child: ListTile(
title: Text('b'),
),
),
Card(
child: ListTile(
title: Text('c'),
),
),
Card(
child: ListTile(
title: Text('d'),
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){
//'push'で新規画面に遷移
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
//遷移先の画面としてリスト追加画面を指定
return TodoAddPage();
}),
);
},
child: Icon(Icons.add),
),
);
}
}
//リスト追加画面用Widget
class TodoAddPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: TextButton(
//ボタンを押した時の処理
onPressed: (){
//'pop'で前のボタンまで戻る
Navigator.of(context).pop();
},
child: Text('リスト追加画面(クリックで戻る)'),
),
),
);
}
}
まとめ
以上がListViewの使い方になります。
【参考にしたサイト】
この記事のプログラムは以下のサイトを参考にしています。