【参考にしたサイト】
【プログラムの構造】
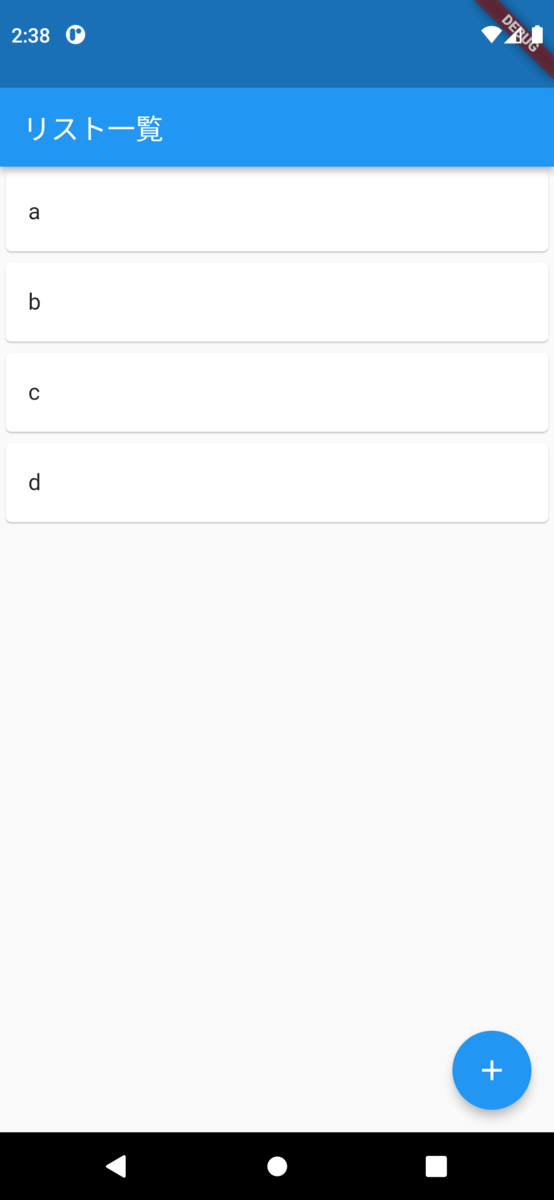
本プログラムは以下のように配置することでListViewを実装しています。
↑テキストデータ
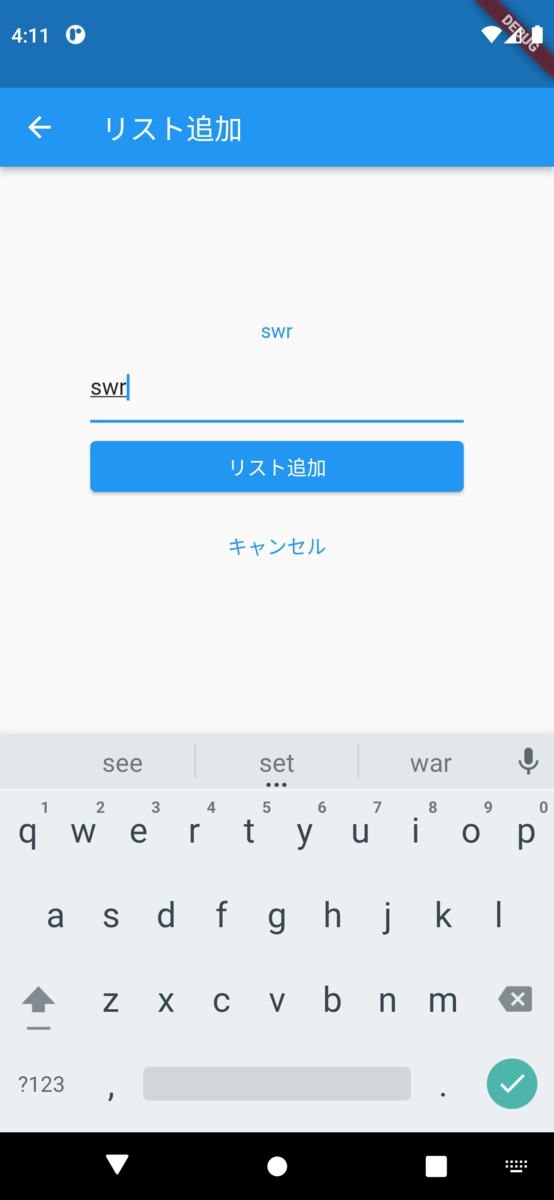
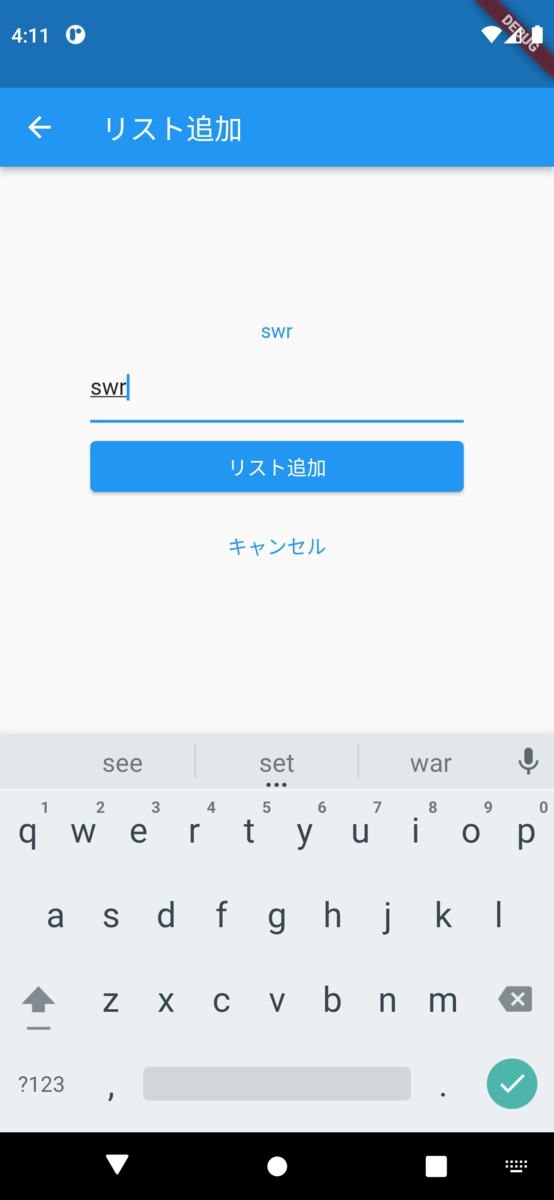
TodoAppPage(テキスト入力)
 ⇆
⇆ 
【参考にしたサイト】
【プログラムの構造】
本プログラムは以下のように配置することでListViewを実装しています。
 ⇆
⇆ 
本プログラムは以下のように配置することでListViewを実装しています。
このプログラムは以下の記事の続きとして書いています。
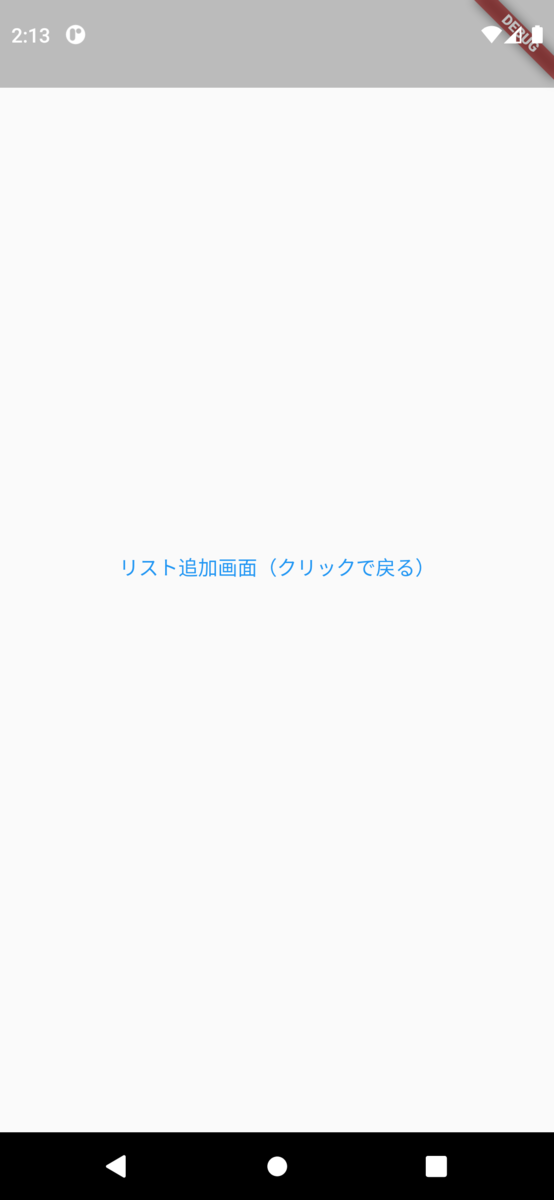
TextButtonで、テキストを押すことで前のページに戻るようにしています。
class TodoListPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
//appbarを表示
appBar: AppBar(
title: Text('リスト一覧'),
),
body: ListView(
children: <Widget>[
Card(
child: ListTile(
title: Text('a'),
),
),
Card(
child: ListTile(
title: Text('b'),
),
),
Card(
child: ListTile(
title: Text('c'),
),
),
Card(
child: ListTile(
title: Text('d'),
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){
//'push'で新規画面に遷移
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
//遷移先の画面としてリスト追加画面を指定
return TodoAddPage();
}),
);
},
child: Icon(Icons.add),
),
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
return MaterialApp(
//アプリ名
title: 'My Todo App',
theme: ThemeData(
//テーマカラー
primarySwatch: Colors.blue,
),
//リスト一覧画面を表示
home: TodoListPage(),
);
}
}
//リスト一覧画面用Widget
class TodoListPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
//appbarを表示
appBar: AppBar(
title: Text('リスト一覧'),
),
body: ListView(
children: <Widget>[
Card(
child: ListTile(
title: Text('a'),
),
),
Card(
child: ListTile(
title: Text('b'),
),
),
Card(
child: ListTile(
title: Text('c'),
),
),
Card(
child: ListTile(
title: Text('d'),
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){
//'push'で新規画面に遷移
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
//遷移先の画面としてリスト追加画面を指定
return TodoAddPage();
}),
);
},
child: Icon(Icons.add),
),
);
}
}
//リスト追加画面用Widget
class TodoAddPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: TextButton(
//ボタンを押した時の処理
onPressed: (){
//'pop'で前のボタンまで戻る
Navigator.of(context).pop();
},
child: Text('リスト追加画面(クリックで戻る)'),
),
),
);
}
}
以上がListViewの使い方になります。
この記事のプログラムは以下のサイトを参考にしています。
本プログラムは以下のように配置することで画面の遷移を実装しています。
ボタンを配置して、そのボタンを押すと(onPressed)、TodoAddPageを呼び出すようになっています。
//リスト一覧画面用Widget
class TodoListPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: Text('リスト一覧画面'),
),
floatingActionButton: FloatingActionButton(
onPressed: (){
//'push'で新規画面に遷移
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
//遷移先の画面としてリスト追加画面を指定
return TodoAddPage();
}),
);
},
child: Icon(Icons.add),
),
);
}
}
TextButtonで、テキストを押すことで前のページに戻るようにしています。
//リスト追加画面用Widget
class TodoAddPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: TextButton(
//ボタンを押した時の処理
onPressed: (){
//'pop'で前のボタンまで戻る
Navigator.of(context).pop();
},
child: Text('リスト追加画面(クリックで戻る)'),
),
),
);
}
}
 ⇆
⇆ 
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
return MaterialApp(
//アプリ名
title: 'My Todo App',
theme: ThemeData(
//テーマカラー
primarySwatch: Colors.blue,
),
//リスト一覧画面を表示
home: TodoListPage(),
);
}
}
//リスト一覧画面用Widget
class TodoListPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: Text('リスト一覧画面'),
),
floatingActionButton: FloatingActionButton(
onPressed: (){
//'push'で新規画面に遷移
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
//遷移先の画面としてリスト追加画面を指定
return TodoAddPage();
}),
);
},
child: Icon(Icons.add),
),
);
}
}
//リスト追加画面用Widget
class TodoAddPage extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
body: Center(
child: TextButton(
//ボタンを押した時の処理
onPressed: (){
//'pop'で前のボタンまで戻る
Navigator.of(context).pop();
},
child: Text('リスト追加画面(クリックで戻る)'),
),
),
);
}
}
以上がシンプルな画面遷移方法になります。
TodoAddPageのonPressed内でpopを呼び出すのではなく他のページを指定すればさらに深い構造にすることができます。
この記事のプログラムは以下のサイトを参考にしています。
本プログラムは以下のように配置することで縦にそれぞれの内容を並べています。
Containerを記述後、Row内で"crossAxisAlignment"で"center"などを指定することで上下、中央について指定できます。
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Row(
//mainAxisではなくcrossAxisにすることで上下についての指定になる
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('上寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),
Containerを記述後、Row内で"mainAxisAlignment"で"start"などを指定することで上下、中央について指定できます。
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Row(
//endを指定することで、左右におけるendとうことで右寄せになる
//startを指定すれば左になる
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('右寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),


import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
body: Column(
children: <Widget>[
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Row(
children: <Widget>[
Container(color: Colors.red, child: Text('first')),
Container(color: Colors.blue, child: Text('second')),
Container(color: Colors.green, child: Text('third')),
],
),
),
Container(
width: double.infinity,
height: 60,
child: Row(
//mainAxisでcenterを指定することで中央寄せになる
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('中央寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Row(
//endを指定することで、左右におけるendとうことで右寄せになる
//startを指定すれば左になる
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('右寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),
Container(
width: double.infinity,
height: 60,
child: Row(
//均等に配置
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('均等配置')),
Container(color: Colors.green, child: Text('----')),
],
),
),
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Row(
//mainAxisではなくcrossAxisにすることで上下についての指定になる
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('上寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),
Container(
width: double.infinity,
height: 60,
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('下寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Row(
//mainとcrossを両方指定することで右と下への配置ができる
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Container(color: Colors.red, child: Text('****')),
Container(color: Colors.blue, child: Text('右下寄せ')),
Container(color: Colors.green, child: Text('----')),
],
),
),
],
),
),
);
}
}
以上が配置方法、寄せ方法になります。
今回はテキストで実施しましたが、ウィジェットの他のものを指定することで一気にアプリ開発の実装に近づくと思います。
この記事のプログラムは以下のサイトを参考にしています。
本プログラムは以下のように配置することで縦にそれぞれの内容を並べています。
Containerを記述後、Colomn内で"mainAxisAlignment"で"center"などを指定することで上下、中央について指定できます。
Container(
width: double.infinity,
height: 60,
child: Column(
//mainAxisでcenterを指定することで中央寄せになる
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('***'),
Text('中央寄せ'),
],
),
),
Containerを記述後、Colomn内で"crossAxisAlignment"で"start"などを指定することで上下、中央について指定できます。
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Column(
//mainAxisではなくcrossAxisにすることで左右についての指定になる
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('***'),
Text('左寄せ'),
],
),
),

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
body: Column(
children: <Widget>[
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Column(
children: <Widget>[
Text('firstline'),
Text('secondline'),
],
),
),
Container(
width: double.infinity,
height: 60,
child: Column(
//mainAxisでcenterを指定することで中央寄せになる
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('***'),
Text('中央寄せ'),
],
),
),
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Column(
//endを指定することで、上下におけるendとうことで下寄せになる
//startを指定すれば上になる
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Text('***'),
Text('下寄せ'),
],
),
),
Container(
width: double.infinity,
height: 60,
child: Column(
//均等に配置
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text('***'),
Text('均等に配置'),
],
),
),
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Column(
//mainAxisではなくcrossAxisにすることで左右についての指定になる
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('***'),
Text('左寄せ'),
],
),
),
Container(
width: double.infinity,
height: 60,
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Text('***'),
Text('右寄せ'),
],
),
),
Container(
width: double.infinity,
height: 60,
color: Colors.grey[200],
child: Column(
//mainとcrossを両方指定することで右と下への配置ができる
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Text('***'),
Text('右下寄せ'),
],
),
),
],
),
),
);
}
}
以上が配置方法、寄せ方法になります。
今回はテキストで実施しましたが、ウィジェットの他のものを指定することで一気にアプリ開発の実装に近づくと思います。
この記事のプログラムは以下のサイトを参考にしています。
Flutterの勉強として以下のサイトのコードを実装してみた。
このサイトにはGitでソースコードがアップロードされており、それをみながら自分でコードを移していく作業を行った。
まず必要な作業として、画像を挿入する必要があるためpubspec.yamlを編集する。
編集内容は以下に示す。この記事はエラーの解消方法としてタイトルを挙げているが、画像を挿入するために必要な作業である。
次にmain.dartを編集していく。
基本的に書き写していくだけだが、そのまま書いていくとFlatButtonが使えないというエラー(?)が出る。
2022年3月現在ではFlatButtonが使えなくなったので、その代わりにTextButtonを使えとのこ
と。
なので中身は一切変えずに、FlatButtonをTextButtonという書き方に変更したらうまく行った。
実行画面がこちら
サイコロ上をタップすると数字がランダムに変わる
